개요
두개 함수는 모두 파라미터와 반환 값이 문자열이다. 그렇기 때문에 boolean이나 undefined를 입력했을 때 아무런 오류 없이 문자열 "true" 나 "undefined"를 입력한 결과가 반환된다. 이 특징은 encode(decode)URIComponent 함수에서 특히 두드러진다. 웹 개발을 하다보면 쿠키에 저장된 값을 읽어 처리해야 하는 경우가 많다. 함수의 입력과 반환 값에 대해 고민하지 않는다면 무심결에 아래와 같은 코드를 작성하기 쉽다.

위 로직은 꺼내 사용하는 key라는 쿠키가 정의되어있지 않을 때 문제가 발생한다.

위 예시처럼 undefined를 파라미터로 입력하면 문자열 "undefined"가 반환되기 때문이다. 이 값을 다시 쿠키에 쓰지 않았다면 한 숨 돌릴 수 있지겠만, 쿠키에 사용했다면 한동안 "undefined"로 등록된 값을 처리해야 할 것이다.
1. atob와 btoa
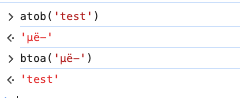
이 두 함수는 문자열을 base64로 인코딩/디코딩 하는 함수다. 최근들어 다양한 곳에 base64가 사용되고 있는데, 이미지/비디오 문자열화뿐 아니라 간단한 난독화에도 사용하기 좋기 때문이다. 아무튼 이 두 함수의 특이한, 그리고 신경써야 할 점은 바로 이름이다. a to b라는 단어를 보았을 때, 우리는 흔히 a를 ascii 혹은 AB테스트의 A(비교군) 등으로 생각한다. 하지만 이 함수는 반대로 동작한다. a가 base64이며, b가 non-base64로 디코딩 된 문자열이다. 직관적이지 않아 헷갈릴 수 있지만 문제는 위에서 언급했듯 이 함수의 입력 - 출력은 모두 문자열이라는 것이다.

그렇기 때문에, 위 이미지처럼 반대로 사용하더라도 아무런 오류를 발생시키지 않을 수 있다. 이는 잠재적인 위험으로 남을 것이다.
2. encode(decode)URI와 encode(decode)URIComponent의 차이
여러 가이드에서 무조건적으로 encode(decode)URIComponent를 사용하도록 하고 있지만, 두개 함수의 차이를 알아두는 것이 좋다.

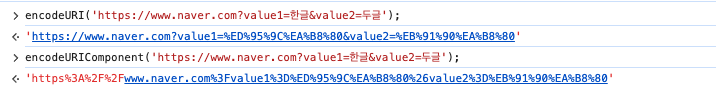
encode(decode)URI는 URL의 쿼리 파라미터를 위해 인코딩한다. 그렇기 때문에 :// 등의 URL 구문과 알파벳은 인코딩하지 않는다. 실무에서 URL의 쿼리 부분만을 인코딩하는 경우는 드물기 때문에 거의 사용되지 않는 것이다. 하지만 전체 URL 중 쿼리 파라미터만을 인코딩해야 한다면(특히 한글이 포함된 경우) 쿼리 파라미터를 분리하여 직접 처리하는 것보다 더 편하게 사용할 수 있다.
마치며
회사의 사이트를 둘러보던 중, 쿠키에 undefined가 있어 살펴보니 개요에서 언급한 문제가 있었다. 큰 이슈로 이어지지는 않았지만, 쿠키 만료가 1년이었다는 것이 문제였다. 불편한 " === 'undefined' " 구문이 1년은 유지되어야 한다는 것이다.
'ECMAScript | TypeScript' 카테고리의 다른 글
| React의 hook deps와 Object.is (0) | 2023.09.17 |
|---|---|
| 더블 클릭이란 무엇일까 (0) | 2023.07.14 |
| tRPC와 함께하는 Next.js 백엔드 개발 (0) | 2023.03.02 |
| 하이브리드 웹과 BF캐시 (1) | 2022.09.09 |
| 인클루시브 디자인 패턴을 읽고 (0) | 2022.09.08 |